

Shin Ramyun + Easy Mac. (make with less water)


Shin Ramyun + Easy Mac. (make with less water)
If you say Beeflejuice three times…


I’m thinking you may have updated grub at some stage from Deb, and didn’t have the test OS mounted at the time, or os-prober not enabled :- therefore not detected when grub.cfg was regenerated.
https://wiki.archlinux.org/title/GRUB#Detecting_other_operating_systems
https://wiki.debian.org/Grub#Dual_Boot
I ended up using rEFInd myself, as it does automatic OS detection/scans for bootable partitions.


Could it be a route cache thing? may be worth trying artisan route:clear followed by artisan route:cache





(Score: 5, Insightful)
Not sure recently, had the same issue and busted 2 deathadders within 12 months of purchase. The clicker had a little stem to push the switch which cracked off. Ended up getting a zowie next and haven’t had any issues.


Confusing by-line for link goes to an older video by Louis, actual yt link for video is https://www.youtube.com/watch?v=7yo8av6w4sc


Sure, ultimately I dismissed it at the time as a fancy iPod and chose a Nokia.


At the time iPhone 1 didn’t seem like anything smarter than an iPod that could take calls. I was hyped over the Nokia 770 and eager to see what else would come out with Meamo OS. It took till mid 2008 until iPhone 3G and iOS 2 (and app store) were released.
That’s a continuation of TA Spring? Neat, played that a looong time ago.
Nah, just using one of those handy pens with blue, black & 2 red ink. ;)


I think there is a similar effect with speed-reading v slow-reading. Slow reading gives me time to mull over and digest what I’m reading, while speed can be good to skim for information.
Huh, dickhead confirmed



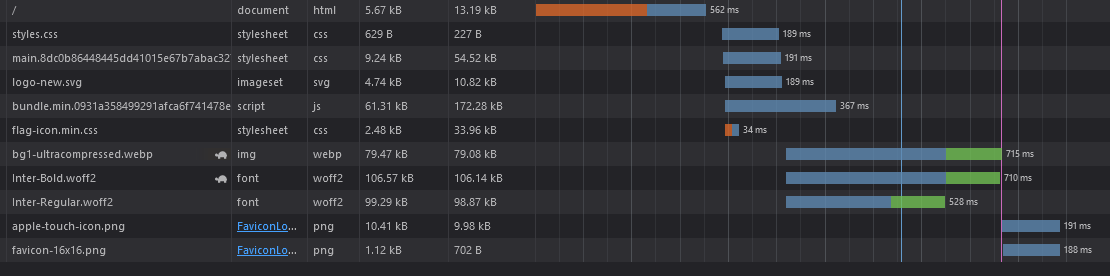
Haven’t done this type of optimizing in a long time, I had a quick look at the network graph for your front page (F12 dev tools in desktop browser), my understanding is it looks like you are getting blocked from loading additional resources (fonts + background) until your style sheets are fully read --pink line is document loaded i believe.
It may be worthwhile to experiment with adding some preload links to the html template? or output? like below and assessing if it makes things faster for you.
<link rel="preload" as="image" href="https://volcanolair.co/img/bg1-ultracompressed.webp" fetchpriority="high">
<link rel="preload" as="font" href="https://volcanolair.co/fonts/Inter-Regular.woff2">
<link rel="preload" as="font" href="https://volcanolair.co/fonts/Inter-Bold.woff2">
 ___
___
It is basically http://mail.office365.com in an electron shell. I’m pretty sure all the non ‘classic’ apps are this way now. I’m currently trying out Thunderbird to see if I like it.